Dynamický web
| Název školy | Vyšší odborná škola obalové techniky a Střední škola, Štětí, příspěvková organizace | ||
| Adresa školky | Kostelní 134, 411 08 Štětí | ||
| IČ | 46773509 | ||
| Název operačního programu | OP Vzdělávání pro konkurenceschopnost | ||
| Registrační číslo | CZ.1.07/1.5.00/34.1006 | ||
| Označení vzdělávacího materiálu | |||
| Název tématické oblasti (sady) | Programování | ||
| Název materiálu | PHP - Formuláře | ||
| Anotace | |||
| Autor | Jazyk | ||
| Očekávaný výstup | |||
| Klíčová slova | |||
| Druh výukového zdroje | Věková skupina žáků | ||
| Typ interakce | Ročník | ||
| Speciální vzdělávací potřeby | žádné | ||
| Zhotoveno, (datum/období) | Celková velikost | ||
Obsah
PHP nemá žádné formuláře. Jde o formuláře, které se vytváří pomocí HTML. Někdo ovšem musí obsloužit takový formulář, pokud jej uživatel vyplní a odešle. Zde nastupuje PHP.
Prerekvizity
Pro vytvoření formuláře si vystačíme s obyčejným HTML kódem.
Vytvořme tedy soubor formular.php, který příkazem include vložíme do souboru index.php.
formular.php
<form action="obsluha.php" method="post">
<input type="hidden" name="id" value="123" />
<input type="text" name="jmeno" placeholder="Jméno:" />
<input type="text" name="prijmeni" placeholder="Příjmení:" />
<input type="submit" name="odeslat" value="Odeslat" />
</form>

Tag form má dva atributy: action a method.
První informuje webový prohlížeč, kam se budou odesílat data z formuláře (zde skriptu obsluha.php.
Druhý atribut označuje metodu, jakou se budou data odesílat.
Dříve jsme se již seznámili s metodou GET, nicméně pro formuláře je vhodnější použít metodu POST (proč se dozvíte dále).
Následují jeden skrytý input a dva textové - ponechme jejich smysl stranou, jsou to prostě testovací inputy.
Důležité je, že mají svůj název (atribut name).
Nakonec musí každý formulář obsahovat input typu submit, což je ve finále tlačítko, kterým uživatel odešle formulář.
index.php
Nakonec ještě vytvořme skript hotovo.php, který se bude zobrazovat po odeslání formuláře.
hotovo.php
<?php include 'header.php'; echo '<p>Formulář byl úspěšně odeslán.</p>'; include 'footer.php';
Obsluha formuláře
Skript obsluha.php slouží čistě pro příjem dat z formuláře, provedení požadované akce a návrat zpět na index.php.
Napišme do skriptu obsluha.php prozatím jen kód, kterým zjistíme, zda-li vůbec přišly nějaká data.
obsluha.php
Udělejme nyní dvě věci:
-
Do prohlížeče zadejte URL ukazují na skript
obsluha.phpVýsledek by mohl vypadat nějak takto:
array (size=0) emptyZnamená to, že pole
$_POSTje prázdné. Tzn. žádná příchozí data. Aby ne, však jsme právě provedli požadavek typu GET.Pokud provedete refresh stránky, nic se neděje - co by se také mělo dít, že?
-
Do prohlížeče zadejte URL ukazují na skript
index.phpVýsledkem bude výpis pole
$_POSTse všemi prvky z odeslaného formuláře.array (size=4) 'id' => string '123' (length=3) 'jmeno' => string 'Lorem' (length=5) 'prijmeni' => string 'Ipsum' (length=5) 'odeslat' => string 'Odeslat' (length=7)Dále si všimněte, že se změnila URL, už nejsme na
index.php, ale naobsluha.php. Co se stane, když se pokusíte o refresh stránky v prohlížeči?
Jelikož nyní byla stránka
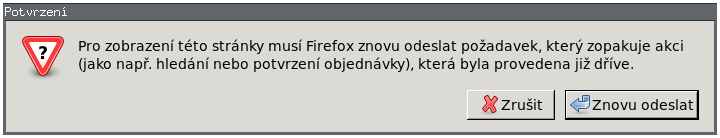
obsluha.phpvyvolána metodou POST, tak pro její obnovení je potřeba znovu odeslat formulář, který vyvolal zobrazení stránky v první řadě. Tento jev, pokud není dobře ošetřený z programátorovi strany, může vyvolat nejednu nepěknou věc ve vaší aplikaci.
Provedení akce
My jsme do kódu obsluha.php napsali jen příkaz var_dump, který vypíše obsah lib. proměnné.
To jsme provedli čistě pro testovací účely,
Za normálních okolností bychom pravděpodobně provedli nějakou operaci s databází a pokračovali dál v běhu aplikace.
Příchozí data z formuláře jsou tedy dostupné v poli $_POST právě pod názvy, pod jakými jsme pojmenovali inputy ve formuláři výše. Tedy:
Přesměrování
Jakmile provedeme požadované akce, bylo by dobré opustit stránku, která byla vyvolána metodou POST a podstrčit uživateli jinou stránku přes metodu GET.
V našich aplikacích by bylo ideální, kdyby uživatel vůbec neviděl, že nějakou stránku typu obsluha.php vůbec navštívil.
(Není to jen náš výmysl, je to i běžná praxe)
Platí tedy:
Ve skriptu obsluhy by neměl být žádný příkaz
echo. Což pro nás bude zpočátku problém, ale časem se naučíme předávat si návratové hodnoty (i chybové) tak, abychom nemuseli v obsluze setrvávat.Opuštění stránky provedeme tzv. přesměrováním na jinou stránku, kterou by měl uživatel vidět po té, co odešle formulář.
Přesměrování provedeme příkazem header().
Ve skutečnosti se odešle speciální HTTP hlavička, která provede přesměrování na další stránku, kterou uvedeme v argumentu hlavičky Location.
Takže ihned po odeslání formuláře se uživatel na stránce hotovo.php.
Všimněte si, že když se v prohlížeči vrátíte o krok zpět, tak se ocitnete na formuláři, který jste odesílali.
POST vs GET
Pomiňme na chvíli to, že už z názvu vyplývá k čemu je POST a GET, protože to, zdá se, hodně programátorů ignoruje. Laik skutečně nepozná moc rozdíl, protože se na první pohled obě metody chovají hodně podobně. Nicméně ...
Asi nejokatější věcí je, že metodou GET se předávají data přímo v URL (index.php?page=123&cat=321&sort=asc).
Metoda POST používá tělo požadavku, v URL je vidět pouze host a případně cesta k obslužnému skriptu.
V čem je/může být tedy problém?
GET požadavky se kešují ... Proč kešovat odesílané formuláře? Co když uživatel posílá nějaká citlivá data?
GET požadavky zůstávají v historii prohlížeče ... Hezkou paseku vám může nadělat v databázi několikrát po sobě odeslaný formulář.
GET požadavek si můžete přidat do oblíbených
GET požadavek lze tedy i sdílet
GET požadavek lze jednoduše zneužít k hackování

