Vektorová grafika
| Název školy | Vyšší odborná škola obalové techniky a Střední škola, Štětí, příspěvková organizace | ||
| Adresa školky | Kostelní 134, 411 08 Štětí | ||
| IČ | 46773509 | ||
| Název operačního programu | OP Vzdělávání pro konkurenceschopnost | ||
| Registrační číslo | CZ.1.07/1.5.00/34.1006 | ||
| Označení vzdělávacího materiálu | |||
| Název tématické oblasti (sady) | Programové vybavení | ||
| Název materiálu | Rastry | ||
| Anotace | |||
| Autor | Jazyk | ||
| Očekávaný výstup | |||
| Klíčová slova | |||
| Druh výukového zdroje | Věková skupina žáků | ||
| Typ interakce | Ročník | ||
| Speciální vzdělávací potřeby | žádné | ||
| Zhotoveno, (datum/období) | Celková velikost | ||
Obsah
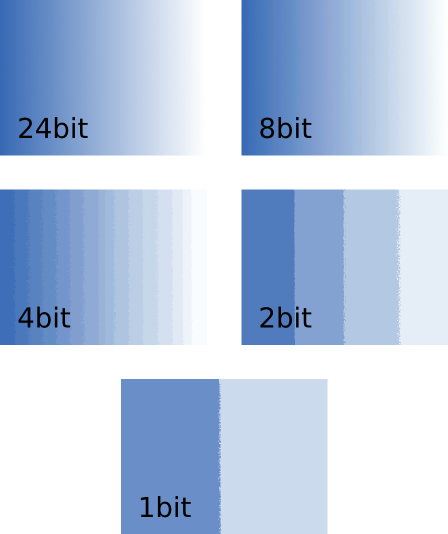
Výsledný obrázek níže byl vytvořen spoluprácí rastrového editoru (Gimp, Photoshop) a vektorového grafického editoru (Inkscape, Ilustrator).

Cvičení sleduje dvě roviny → práci s barevnou hloubkou a uspořádání objektů na plátně.
Příprava rastrů
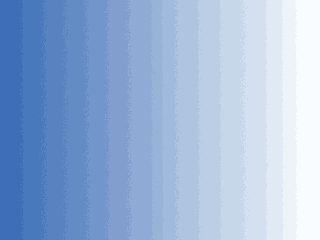
Vytvořte (dle předlohy) obrázky, kde na každém bude přechod nějaké barvy (zde modré) do bílé. Velikost obrázku volte ne větší než 320x240 pixelů (obrazových bodů).

Bitové hloubky
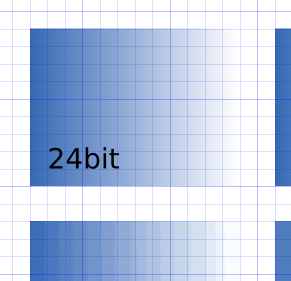
První přechod bude v plné bitové hloubce (určitě ne menší než 24bit).
U dalších obrázků bude třeba ručně změnit hloubku barev (s využitím indexované palety). Vždy vycházejte z původního, 24bit přechodu. Postupně si tedy vytvořte jednotlivé rastry, které následně exportujte do formátu, kterému bude rozumět vektorový editor, kam budete obrázky záhy importovat.
Pro úplnost ještě informace o počtu barev v každé bitové hloubce:
24 bit ~ 16.7 mil. barev
8 bit = 256 barev
4 bit = 16 barev
2 bit = 4 barvy
1 bit = 2 barvy
Kompletace
Vytvořené rastry naimportujte do nové kresby (vekterového editoru). Pokud se vás program zeptá na způsob importu (odkaz nebo vložení), zvolte vložení.
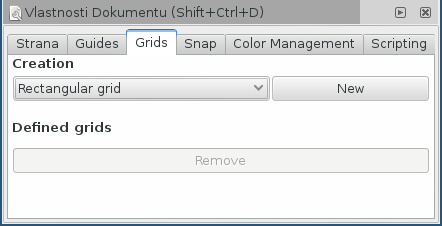
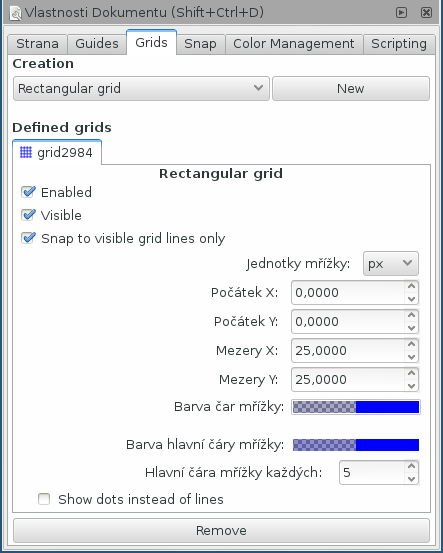
Mřížka (grid)
Aktivujte si mřížku, ke které se budou přichytávat objekty na plátně. Mřížka vám pomůže s přesnějším pozicováním objektů.

Nastavte mezery X a Y na hodnotu 25.

Nyní, když upravíte velikost importovaných rastrů na 300x225, zapadnou vám přesně do mřížky.

Popisky
Přidejte ke každému rastru popisek (dle předlohy).

