Dynamický web
| Název školy | Vyšší odborná škola obalové techniky a Střední škola, Štětí, příspěvková organizace | ||
| Adresa školky | Kostelní 134, 411 08 Štětí | ||
| IČ | 46773509 | ||
| Název operačního programu | OP Vzdělávání pro konkurenceschopnost | ||
| Registrační číslo | CZ.1.07/1.5.00/34.1006 | ||
| Označení vzdělávacího materiálu | |||
| Název tématické oblasti (sady) | Programování | ||
| Název materiálu | PHP - cvičení I | ||
| Anotace | |||
| Autor | Jazyk | ||
| Očekávaný výstup | |||
| Klíčová slova | |||
| Druh výukového zdroje | Věková skupina žáků | ||
| Typ interakce | Ročník | ||
| Speciální vzdělávací potřeby | žádné | ||
| Zhotoveno, (datum/období) | Celková velikost | ||
Obsah
Prerekvizity
PHP
Nainstalované PHP ve verzi 5.4 a vyšší. Spuštěný integrovaný web server v adresáři projektu:
Windows
C:\php\php.exe -S localhost:80
Linux
php -S localhost:80
Šablona
Úloha 1: variables
Vytvořme proměnné: $text, $barva, $velikost a $efekt.
Do každé z těchto proměnných vložme hodnotu, např. (dle uvedeného pořadí): "Lorem ipsum", "red", "14pt" a "underline".
$text = "Lorem ipsum"; $barva = "red"; $velikost = "14pt"; $efekt = "underline";
Nyní pomocí příkazů echo, HTML tagu span a patřičných inline CSS vlastností (color, font-size, text-decoration) vypište obsah proměnných, např. tímto způsobem:
text: Lorem ipsum
barva: red
velikost: 14pt
efekt: underline
echo "text: $text<br />"; echo "barva: <span style=\"color: $barva;\">$barva</span><br />"; echo "velikost: <span style=\"font-size: $velikost;\">$velikost</span><br />"; echo "efekt: <span style=\"text-decoration: $efekt;\">$efekt</span><br />";
Je jasné, že pokud se změní obsah některé z proměnných $text, $barva, $velikost a $efekt, změní to HTML výstup (po obnově stránky).
Úloha 2: GET
Vytvořme nový PHP skript obsluha.php.
Ten budeme vkládat do skriptu index.php pomocí příkazu include.
Příkaz include vhodně umístíme přesně mezi deklarace našich proměnných ($text =, $barva =, ...) a výpisy (příkazy echo).
Skript obsluha.php bude dělat to, že se pokusí zachytit příchozí data metodou GET, která lze zapsat do URL adresy.
Takže, pokud někdo dopíše do URL např. barva=blue, skript obsluha.php na to zareaguje (viz dále).
Celý tvar URL by pak vypadal:
http://localhost/index.php?barva=blue
V této chvíli se při odeslání požadavku na server (tím že adresu potvrdíte v adresním řádku prohlížeče) nic nestane.
Do skriptu obsluha.php je třeba dopsat kód ... Napište tedy kód, který s využitím funkce isset() ověří, zda-li vůbec existují příchozí data $_GET["barva"].
Pokud ano, uloží se do proměnné $barva.
Následně vyzkoušejte tím, že do prohlížeče zadáte výše uvedenou URL (případně si upravte barvu dle sebe). Tato by se pak měla promítnout při generování HTML kódu. Výsledkem by tedy mohlo být:
barva: blue
<?php if (isset($_GET["barva"])) { $barva = $_GET["barva"]; }
Nyní stačí dospat podmínky pro další proměnné. Tady je potřeba jen připomenout, že pokud se v URL předává více parametrů, tyto se oddělují znakem &, tedy:
http://localhost/index.php?barva=blue&velikost=22pt&efekt=line-through
Úloha 3: form
Abychom nemuseli řetězec v URL sestavovat ručně, pomůžeme si formulářem.
Vytvořte soubor form.php, do kterého vložíte HTML kód pro vykreslení formuláře.
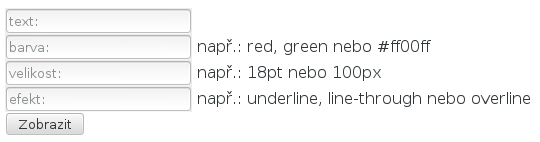
Formulář bude obsahovat vstupní prvky pro výběr barvy, velikosti a efektu.
Výsledek by mohl vypadat třeba jako na obrázku níže.

<form> <input type="text" name="text" placeholder="text:" /><br /> <input type="text" name="barva" placeholder="barva:" /> např.: red, green nebo #ff00ff<br /> <input type="text" name="velikost" placeholder="velikost:" /> např.: 18pt nebo 100px<br /> <input type="text" name="efekt" placeholder="efekt:" /> např.: underline, line-through nebo overline<br /> <input type="submit" value="Zobrazit" /> </form>
Nakonec bychom mohli formulář předvyplnit hodnotami z proměnných ($text, $barva, ...).
Takže, když uživatel odešle nějaká data, tak se při obnově stránky z formuláře neztratí.
<input value="<?=$text?>" type="text" name="text" placeholder="text:" /><br /> <input value="<?=$barva?>" type="text" name="barva" placeholder="barva:" /> např.: red, green nebo #ff00ff<br /> <input value="<?=$velikost?>" type="text" name="velikost" placeholder="velikost:" /> např.: 18pt nebo 100px<br /> <input value="<?=$efekt?>" type="text" name="efekt" placeholder="efekt:" /> např.: underline, line-through nebo overline<br />

