Dynamický web
| Název školy | Vyšší odborná škola obalové techniky a Střední škola, Štětí, příspěvková organizace | ||
| Adresa školky | Kostelní 134, 411 08 Štětí | ||
| IČ | 46773509 | ||
| Název operačního programu | OP Vzdělávání pro konkurenceschopnost | ||
| Registrační číslo | CZ.1.07/1.5.00/34.1006 | ||
| Označení vzdělávacího materiálu | |||
| Název tématické oblasti (sady) | Programování | ||
| Název materiálu | PHP - úvod | ||
| Anotace | |||
| Autor | Jazyk | ||
| Očekávaný výstup | |||
| Klíčová slova | |||
| Druh výukového zdroje | Věková skupina žáků | ||
| Typ interakce | Ročník | ||
| Speciální vzdělávací potřeby | žádné | ||
| Zhotoveno, (datum/období) | Celková velikost | ||
Obsah
Ahoj světe!
Workflow
Oproti našim předchozím zkušenostem s programovacími jazyky se práce s PHP poněkud liší. Samozřejmě, píšeme kód, který se pak spouští ... ale
PHP skripty spouští webový server na vyžádání uživatele (programátora). Uživatel ovšem nespouští skripty přímo, ale prostřednictvím webového klienta (prohlížeče) zadáním konkrétní adresy (URL). Webový server zachytí požadavek (HTTP request) a spustí příslušný skript pomocí interpreta PHP. Skript se vykoná a výsledek se přes webový server vrátí jako odpověď (response) klientovi, tzn. do webového prohlížeče.
Aby tedy bylo možné vyvíjet aplikaci v PHP, potřebujeme k tomu především webový server, který bude naše aplikace spouštět.
PHP od verze 5.4 má takový zjednodušený server v sobě integrovaný.
Vše co je potřeba je spustit integrovaný PHP sever v adresáři, odkud budeme spouštět naše skripty → takovému adresáři se říká Document root.
Document root
Následující popis je rozdělen do dvou částí dle operačního systému.
Linux
Ve vašem domovském adresáři si založte podadresář devel a v něm pak ahoj-svete a přepněte se do něj, tedy:
mkdir -p ~/devel/ahoj-svete
cd ~/devel/ahoj-svete
Pro spuštění PHP zadejte příkaz:
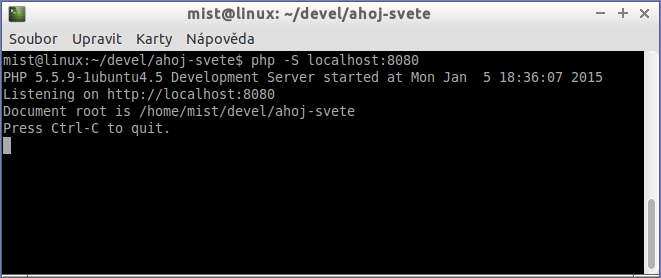
php -S localhost:8080

Zkontrolujte, zda-li předposlední řádek výpisu ukazuje do adresáře ahoj-svete.
Proč port 8080? Protože se nachází nad hranicí 1024. Pro mapování portů pod uvedenou hranicí nemá běžný uživatel (v Linuxu) oprávnění.
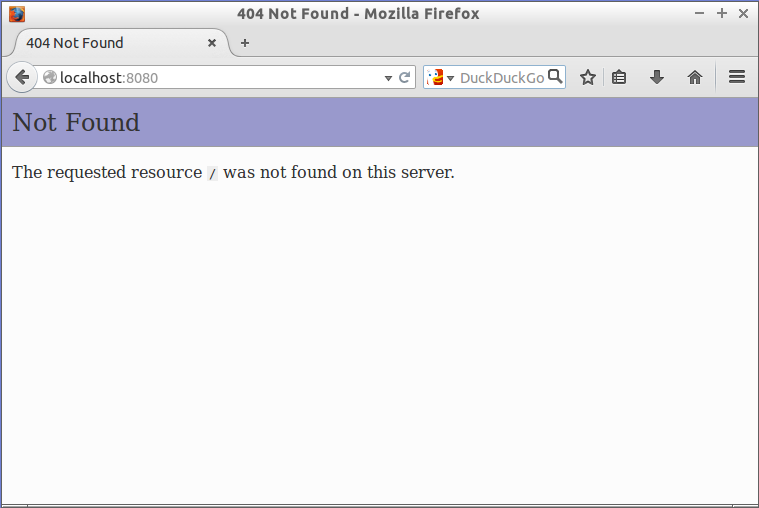
Zda-li vše funguje můžeme ověřit spuštěním webového prohlížeče a zadáním adresy http://localhost:8080/.
V prohlížeči se zobrazí "chybová hláška" o tom, že nebyl nalezen žádný soubor - což je vlastně pravda.

MS Windows
Vytvořme si tedy pracovní adresář, např. C:/devel/www/ahoj-svete.
Spusťme příkazovou řádku a příkazem cd se do tohoto adresáře nastavme.
cd C:/devel/www/ahoj-svete
Následně můžeme spustit integrovaný webový server:
C:/devel/php/php.exe -S localhost:80
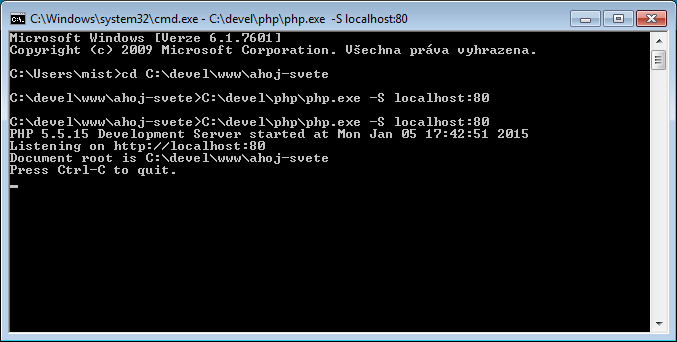
Výstup v příkazové řádce bude vypadat podobně jako:

Zkontrolujte, zda-li předposlední řádek výpisu ukazuje do adresáře ahoj-svete.
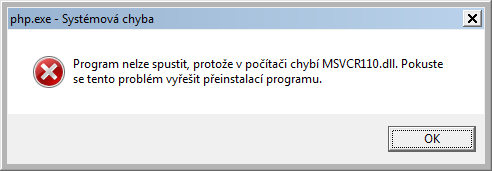
Pokud se vám zobrazí chybové hlášení z Windows:

Doinstalujte si do MS Windows "Visual C++ Redistributable for Visual Studio". Stahujte přímo ze stránek Microsoftu! Pozor, stahujte verzi x86 nebo x64 podle toho, jakou verzi PHP jste stáhli (nikoli podle verze Windows).
Zda-li vše funguje můžeme ověřit spuštěním webového prohlížeče a zadáním adresy http://localhost/.
V prohlížeči se zobrazí "chybová hláška" o tom, že nebyl nalezen žádný soubor - což je vlastně pravda.

PHP skript
V našem novém adresáři vytvořme nový soubor ahoj.php, do kterého napíšeme náš první PHP skript.
Každý PHP kód je uvozen speciální sekvencí znaků <?php, za kterou již následují PHP příkazy.
Obsah našeho souboru bude následující:
<?php echo "Ahoj Světe!";
Poté, co soubor uložíte, se přepněte do webového prohlížeče a do adresního řádku připište /ahoj.php, tedy celá adresa bude vypadat:
http://localhost/ahoj.php
(Linuxáci píší http://localhost:8080/ahoj.php
Výsledek nebude nic moc, ale měli byste vidět v okně prohlížeče text Ahoj Světe!.
HTML vs PHP
Co je třeba si uvědomit, že webový prohlížeč umí zobrazovat/interpretovat pouze HTML jazyk a JavaScript (a CSS).
Ve všech případech jde vlastně o zdrojový kód dalších jazyků. My píšeme aplikaci v jazyce PHP. Tato aplikace pak bude generovat HTML kód, tedy další jazyk, který webový prohlížeč zobrazí uživateli v podobě www stránky. PHP je určené k tomu, aby generovalo HTML kód.
Jak to, že se zobrazí text "Ahoj Světe!", když neobsahuje žádný HTML kód? No, je to vlastně jen obyčejný text (HTML je rovněž obyčejný text). Prohlížeče se i tak jej pokusí interpretovat jako HTML.

